记录Hexo与Github搭建个人博客
Hexo 相关命令指南
- 本地打包:
hexo g - 本地启动:
hexo s - 本地打包并推送到 Git:
hexo g -d - 创建新文章:
hexo new post 测试文章 - 创建自定义页:
hexo new page 新页 - 清除缓存:
hexo clean
出现的一点问题
1.统计量不显示
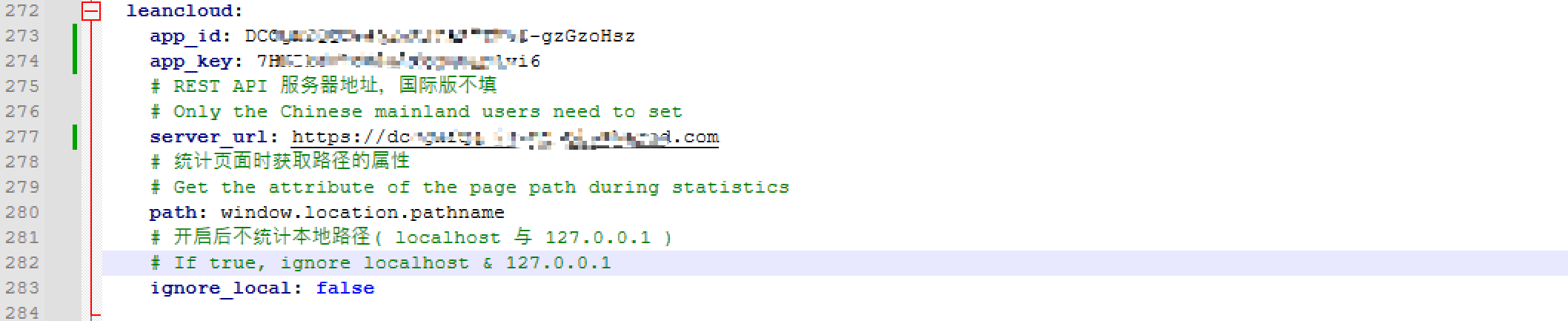
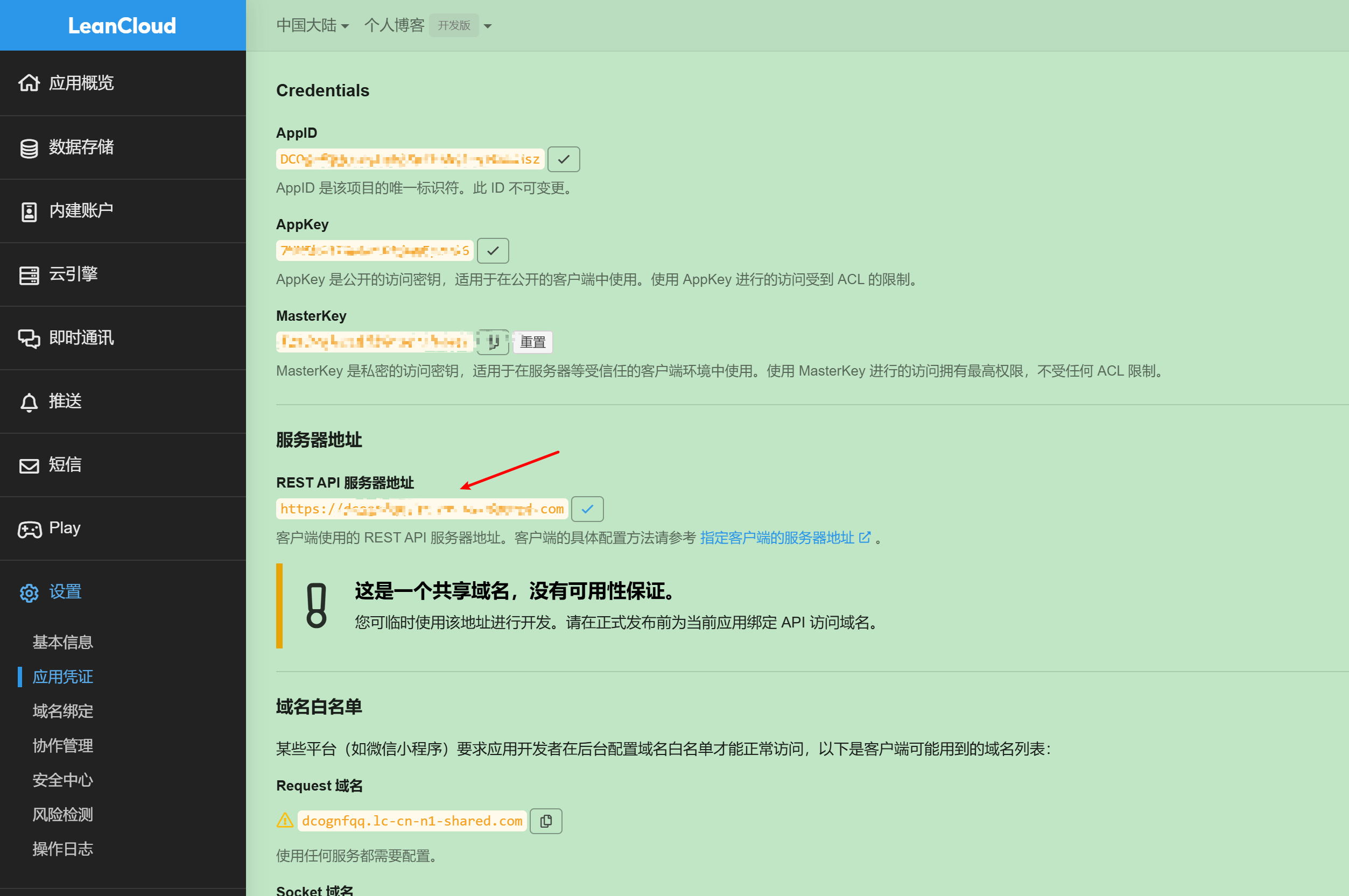
统计阅读量的这里需要添加server_url,貌似是只有中国地区需要

server_url添加的是这个REST API

2.图片在本地MarkDown显示但是在Hexo上不显示
需要安装hexo-renderer-marked来解决
1 | npm install hexo-renderer-marked --save |
3. 图片没有打包到Public中
使用hexo clean清除缓存,然后再重新生成hexo g
4. 域名文件CNAME重新生成会被删除
CNAME文件是用来把新域名重载到username.github.io的,因为hexo上传会重新生成public目录,CNAME文件被删除会导致访问报错:404 There is not a GitHub Pages site here
解决方式是把CNAME文件放到hexo-blog/source目录,这样重新生成public目录就会带着CNAME文件了
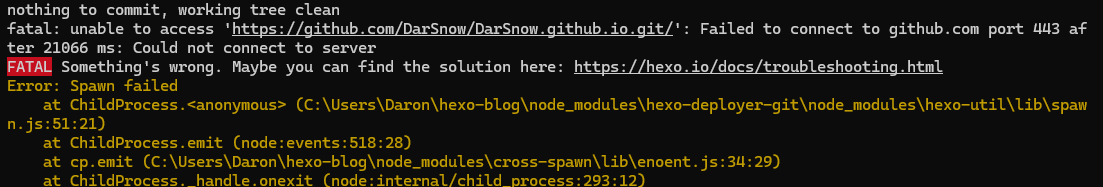
5. 本地打包并推送到git失败
使用hexo g -d指令失败,提示无法连接到服务器。这个我多试几次就好了(运气不好可能十几次),

另一个办法应该是可以在Public空目录下拉一个git,然后再用hexo g重新生成,最后自己手动push到git仓库
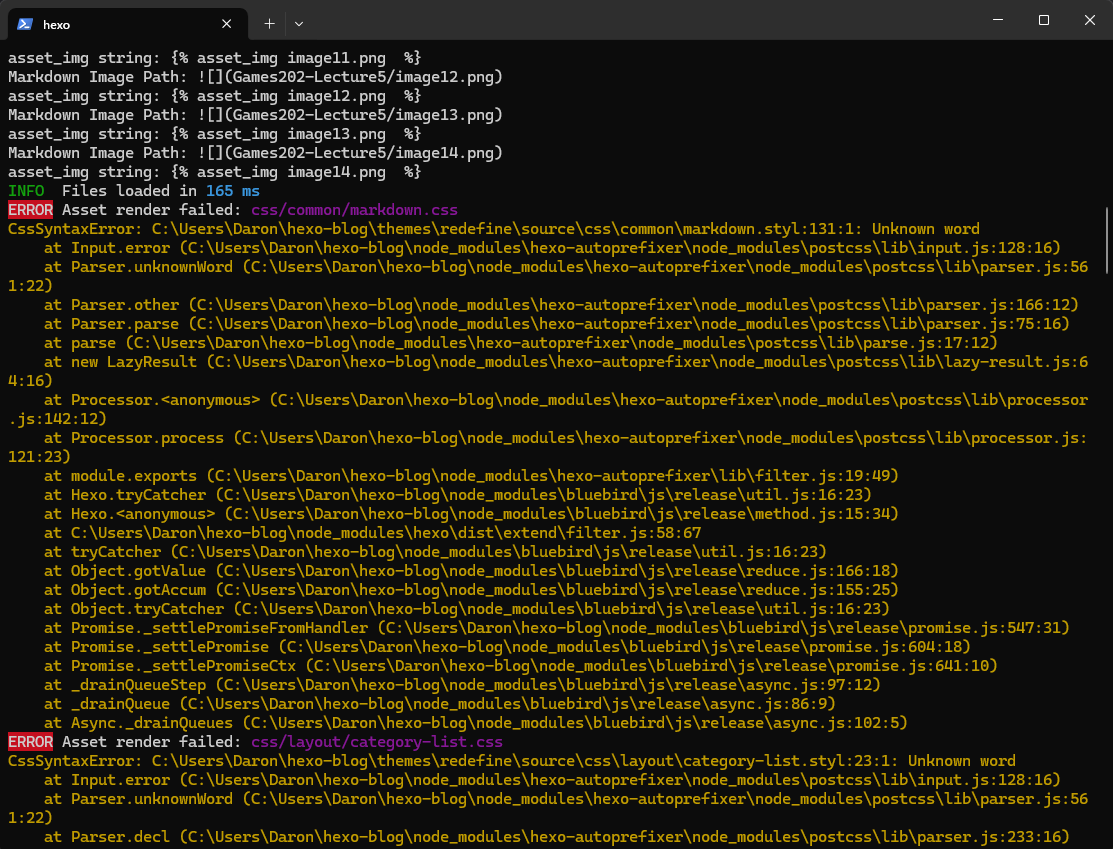
6. 替换redefine主题之后hexo clean|hexo g会报错
当使用redefine主题重新生成的时候会报错:ERROR Asset render failed
1 | ERROR Asset render failed: css/common/markdown.css |

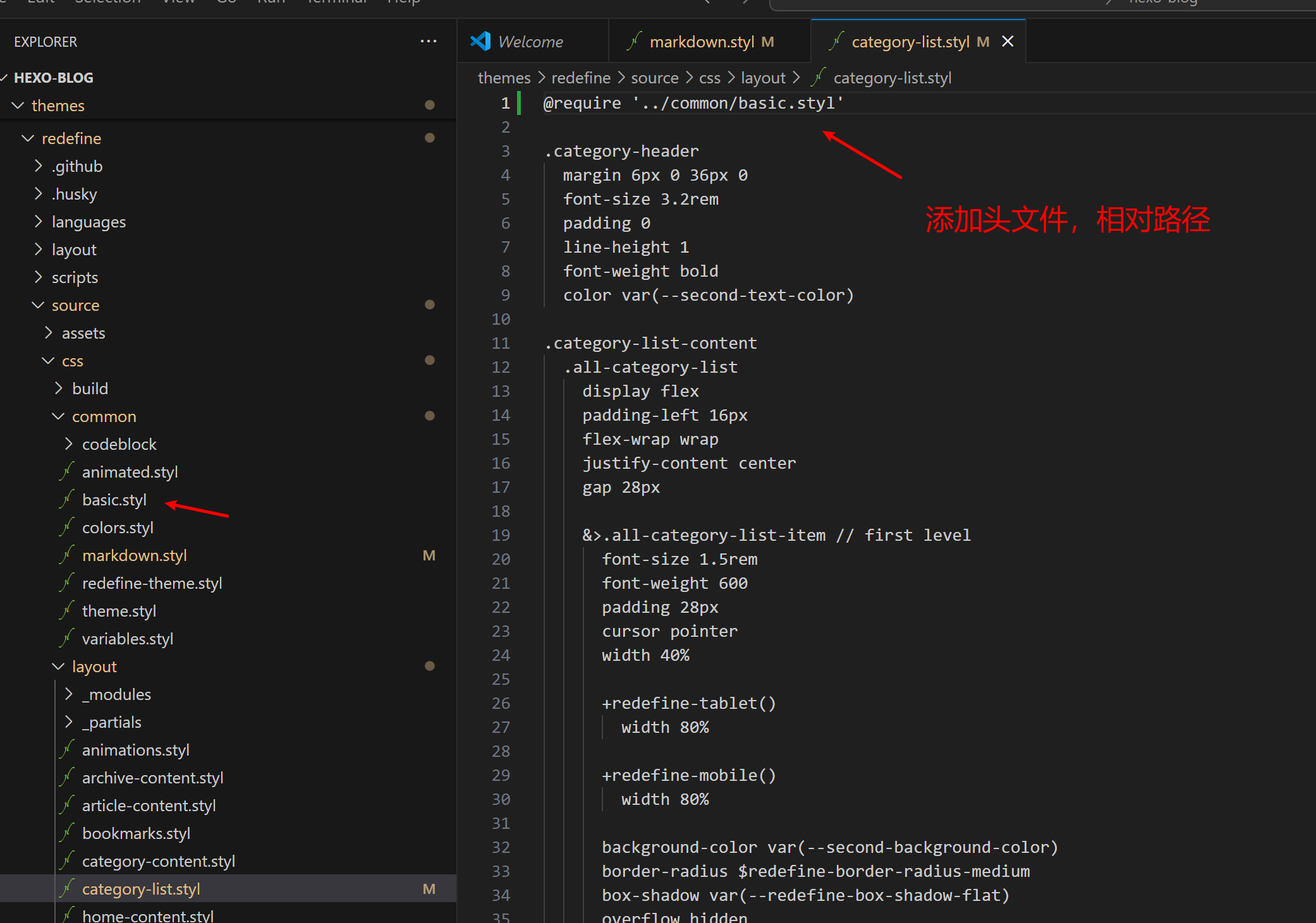
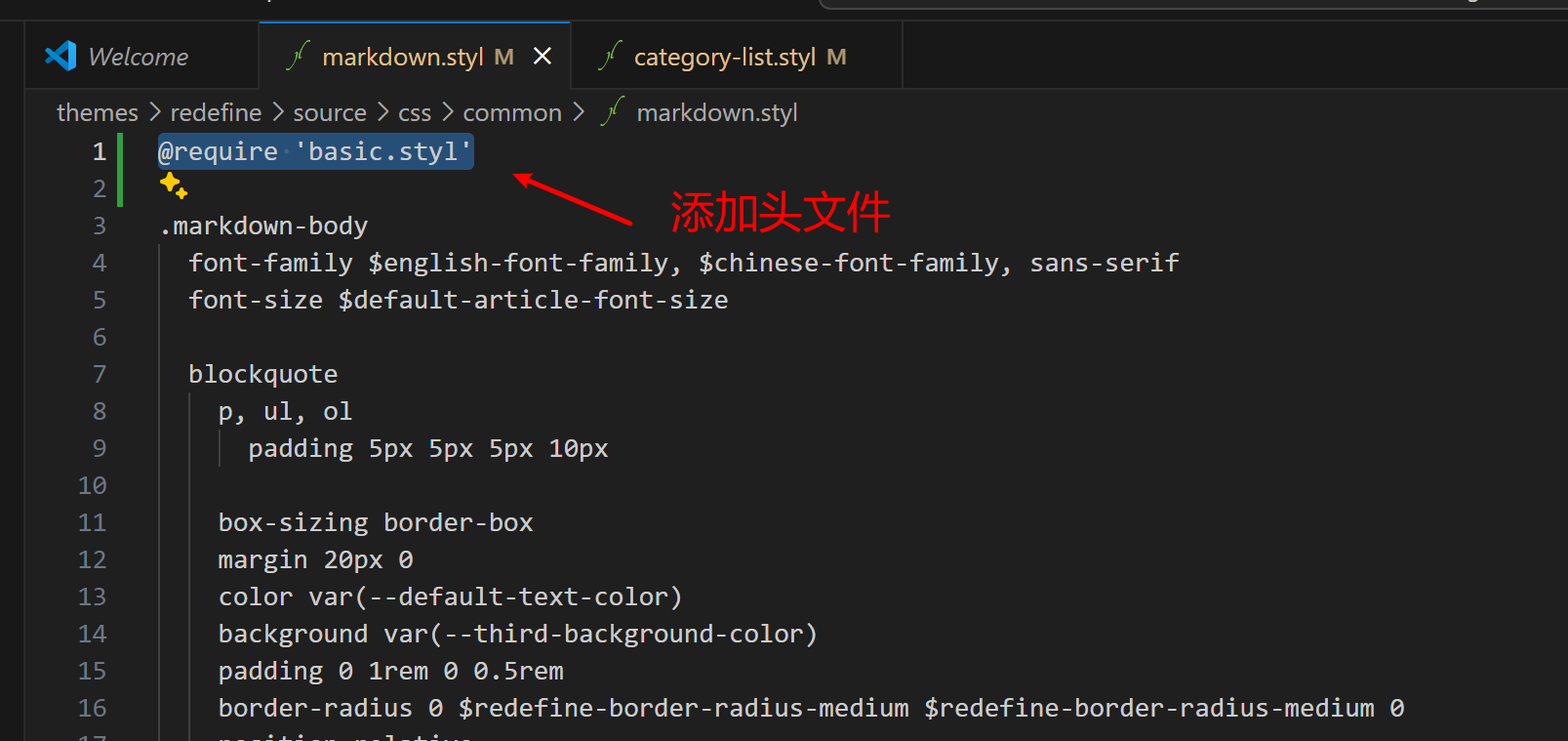
经过一通排查,发现是markdown.styl和category-list.styl文件中用的+redefine-tablet()和+redefine-mobile()这两个Mixin未定义导致的。Mixin相当于是函数,用’+’来调用。通过全局搜索发现函数的定义在basic.styl中,解决方法是引入basic.styl这个头文件。


7.随笔页面第一次进入不显示评论,需要刷新才显示(redefine主题)
网上找了很多解决方案都不能用,发现把主题配置中把single_page改成false就可以了。
1 | # Whether to enable single page experience (using swup). See https://swup.js.org/. similar to pjax |
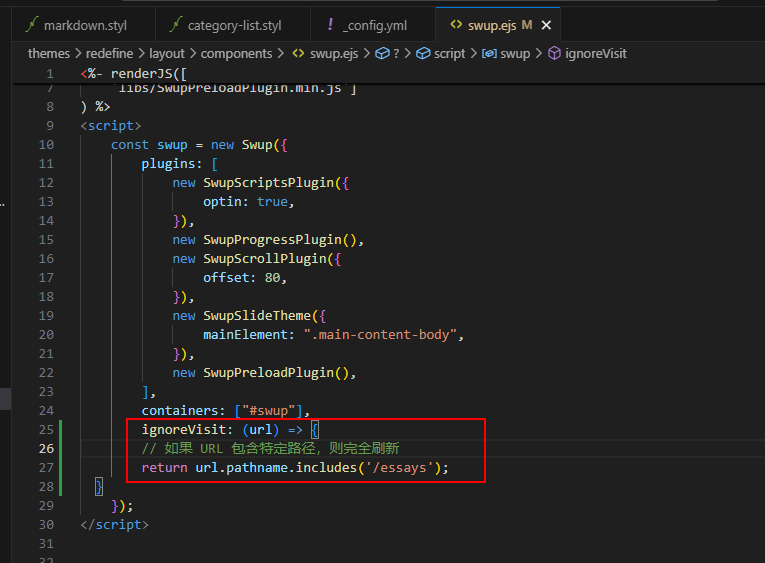
后面发现把single_page改成false后加载确实变慢了。为了速度,又倒腾了半天,终于找到更好的解决办法,在swup.ejs配置中添加忽略/essays页面

oh, yes!
引用
GitHub Pages + Hexo搭建个人博客网站,史上最全教程
博客搭建详细教程
Hexo博客无法显示图片解决方法
解决hexo图片无法显示问题
- 标题: 记录Hexo与Github搭建个人博客
- 作者: Zh-Hui
- 创建于 : 2025-01-11 15:53:37
- 更新于 : 2025-03-23 13:20:34
- 链接: https://hui1520.top/2025/01/11/LearnUseHexo/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。